18 KiB
Product
⚗️ #g-product: https://github.com/orgs/fleetdm/projects/17
🧱📡 Fleet core roadmap: https://github.com/orgs/fleetdm/projects/8
Job to be done
Every product should have a single job that it strives to do. At Fleet we use the Jobs to be Done (JTBD) framework. Fleet's overarching job to be done is the following:
"I need a way to see what laptops and servers I have, and what I need to do to keep them secure and compliant."
Objectives and key results
Fleet uses objectives and key results (OKRs) so that the organization is aligned on measurable goals.
The product team is responsible for sub-OKRs that contribute to organization wide OKRs.
Q2 OKRs
The following Q2 OKRs Google doc lists the "Product" sub-OKRs under each organization wide OKR:
Q1 2022 product objectives
In Q1 2022, Fleet set company wide objectives. The product team was reponsible for the product objectives that contributed to the company wide objectives.
The following list includes the company wide objectives, product objectives ("How?" sections) and whether or not the product team hit or missed each objective:
Ultimate source of truth
Fleet + osquery gives organizations the ability to see an almost endless amount of data for all their devices. We want to build on this reputation by always providing the freshest, most accurate, and most understandable data possible in the UI and API.
How?
- Solve the "Undetermined" performance impact limitation for new scheduled queries as well as reflect unfinished policy runs in the UI/API (Miss)
- Only advertise working osquery tables inside the product (looking at you
wifi_networkstable) (Miss)
Programmable
Fleet differentiate's itself from other security tools by providing a simple and easy to use API and CLI tool (fleetctl). This allows users and customers to leverage Fleet's superb ability to gather device data in ways that are unique to their organization.
How?
- Add integrations for policy and vulnerability automations as well as get closer to parity with other vulnerability management solutions. (Miss)
- Roll up software and vulnerabilities across the entire organization and teams.(Hit)
Who's watching the watchers
Many current Fleet users and customers hire Fleet to increase their confidence that other security tools are functioning properly. We will continue to expose valuable information about these tools to meet customer requirements.
How?
- Detect the health of other installed agents and verify device enrollment in Jamf, Kandji, and SimpleMDM. (Hit)
- Roll up mobile device management (MDM) and Munki data across the entire organization and teams. (Hit)
Self-service, 2-way IT
Fleet is poised to enable an organization's employees to resolve issues with their devices on their own. Not only does this save time for IT administrators and security practitioners but it also builds trust so that an organization can focus on achieving their business outcomes together.
How?
- Enable end users to self serve issues with their devices using Fleet Desktop. (Miss)
- Enable end users to see what information is collected about their device (scope transparency). (Hit)
Easy to use
We'd like to make maintaining secure laptops and servers as easy as possible.
How?
- Improve the standard query library so that it includes 80% of the most common policies that any organization needs. (Miss)
Product design process
The product team is responsible for product design tasks. These include drafting changes to the Fleet product, reviewing and collecting feedback from engineering, sales, customer success, and marketing counterparts, and delivering these changes to the engineering team.
Drafting
-
Move an issue that is assigned to you from the "Ready" column of the 🛸 Product team (weekly) board to the "In progress" column.
-
Create a page in the Fleet EE (scratchpad, dev-ready) Figma file and combine your issue's number and title to name the Figma page.
-
Draft changes to the Fleet product that solve the problem specified in the issue. Constantly place yourself in the shoes of a user while drafting changes. Place these drafts in the appropriate Figma page in Fleet EE (scratchpad, dev-ready).
-
While drafting, reach out to sales, customer success, and marketing for a new perspective.
-
While drafting, engage engineering to gain insight into technical costs and feasibility.
Review
-
Move the issue into the "Ready for review" column. The drafted changes that correspond to each issue in this column will be reviewed during the recurring product huddle meeting.
-
During the product huddle meeting, record any feedback on the drafted changes.
Deliver
-
Once your work is complete and all feedback is addressed, make sure that the issue is updated with a link to the correct page in the Fleet EE (scratchpad) Figma. This page is where the design specifications live.
-
Add the issue to the 🏛 Architect column in the 🛸 Product project. This way, an architect on the engineering team knows that the issue is ready for engineering specification and later, engineering estimation.
Priority drafting
Priority drafting is the revision of drafted changes that are currently being developed by the engineering team. The goal of priority drafting is to quickly adapt to unknown edge cases and changing specification while ensuring that Fleet meets our brand and quality guidelines.
Priority drafting occurs in the following scenarios:
-
A drafted UI change is missing crucial information that prevents the engineering team from continuing the development task.
-
Functionality included in a drafted UI change must be cut down in order to ship the improvement in the current scheduled release.
What happens during priority drafting?
-
Everyone on the product team and engineering team is made aware that a drafted change was brought back to drafting and prioritized.
-
Drafts are updated to cover edge cases or reduce functionality.
-
UI changes are reviewed and the UI changes are brought back to the engineering team to continue the development task.
Product quality
Fleet uses a human-oriented quality assurance (QA) process to ensure the product meets the standards of users and organizations.
To try Fleet locally for QA purposes, run fleetctl preview, which defaults to running the latest stable release.
To target a different version of Fleet, use the --tag flag to target any tag in Docker Hub, including any git commit hash or branch name. For example, to QA the latest code on the main branch of fleetdm/fleet, you can run: fleetctl preview --tag=main
To start preview without starting the simulated hosts, use the --no-hosts flag (eg. fleetctl preview --no-hosts).
Why human-oriented QA?
Automated tests are important, but they can't catch everything. Many issues are hard to notice until a human looks empathetically at the user experience, whether that's in the user interface, the REST API, or the command line.
The goal of quality assurance is to catch unexpected behavior prior to release:
- bugs
- edge cases
- error message UX
- developer experience using the API/CLI
- operator experience looking at logs
- API response time latency
- UI comprehensibility
- simplicity
- data accuracy
- perceived data freshness
- the product’s ability to save users from themselves
Collecting bugs
All QA steps should be possible using fleetctl preview. Please refer to docs/Contributing/Testing.md for flows that cannot be completed using fleetctl preview.
Please start the manual QA process by creating a blank GitHub issue. As you complete each of the flows, record a list of the bugs you encounter in this new issue. Each item in this list should contain one sentence describing the bug and a screenshot if the item is a frontend bug.
Fleet UI
For all following flows, please refer to the permissions documentation to ensure that actions are limited to the appropriate user type. Any users with access beyond what this document lists as availale should be considered a bug and reported for either documentation updates or investigation.
Set up flow
Successfully set up fleetctl preview using the preview steps outlined here
Login and logout flow
Successfully logout and then login to your local Fleet.
Host details page
Select a host from the "Hosts" table as a global user with the Maintainer role. You may create a user with a fake email for this purpose.
You should be able to see and select the "Delete" button on this host's Host details page.
You should be able to see and select the "Query" button on this host's Host details page.
Label flow
Flow is covered by e2e testing
Create a new label by selecting "Add a new label" on the Hosts page. Make sure it correctly filters the host on the hosts page.
Edit this label. Confirm users can only edit the "Name" and "Description" fields for a label. Users cannot edit the "Query" field because label queries are immutable.
Delete this label.
Query flow
Flow is covered by e2e testing
Create a new saved query.
Run this query as a live query against your local machine.
Edit this query and then delete this query.
Pack flow
Flow is covered by e2e testing
Create a new pack (under Schedule/advanced).
Add a query as a saved query to the pack. Remove this query. Delete the pack.
My account flow
Head to the My account page by selecting the dropdown icon next to your avatar in the top navigation. Select "My account" and successfully update your password. Please do this with an extra user created for this purpose to maintain accessibility of fleetctl preview admin user.
fleetctl CLI
Set up flow
Successfully set up Fleet by running the fleetctl setup command.
You may have to wipe your local MySQL database in order to successfully set up Fleet. Check out the Clear your local MySQL database section of this document for instructions.
Login and logout flow
Successfully login by running the fleetctl login command.
Successfully logout by running the fleetctl logout command. Then, log in again.
Hosts
Run the fleetctl get hosts command.
You should see your local machine returned. If your host isn't showing up, you may have to reenroll your local machine. Check out the Orbit for osquery documentation for instructions on generating and installing an Orbit package.
Query flow
Apply the standard query library by running the following command:
fleetctl apply -f docs/01-Using-Fleet/standard-query-library/standard-query-library.yml
Make sure all queries were successfully added by running the following command:
fleetctl get queries
Run the "Get the version of the resident operating system" query against your local machine by running the following command:
fleetctl query --hosts <your-local-machine-here> --query-name "Get the version of the resident operating system"
Pack flow
Apply a pack by running the following commands:
fleetctl apply -f docs/Using-Fleet/configuration-files/multi-file-configuration/queries.yml
fleetctl apply -f docs/Using-Fleet/configuration-files/multi-file-configuration/pack.yml
Make sure the pack was successfully added by running the following command:
fleetctl get packs
Organization settings flow
Apply organization settings by running the following command:
fleetctl apply -f docs/Using-Fleet/configuration-files/multi-file-configuration/organization-settings.yml
Manage users flow
Create a new user by running the fleetctl user create command.
Logout of your current user and log in with the newly created user.
UI design
Communicating design changes to the engineering team
For something NEW that has been added to Figma Fleet EE (current, dev-ready):
- Create a new GitHub issue
- Detail the required changes (including page links to the relevant layouts), then assign it to the “Initiatives” project.

NOTE: Artwork and layouts in Figma Fleet EE (current) are final assets, ready for implementation. Therefore, it’s important NOT to use the “idea” label, as designs in this document are more than ideas - they are something that WILL be implemented._
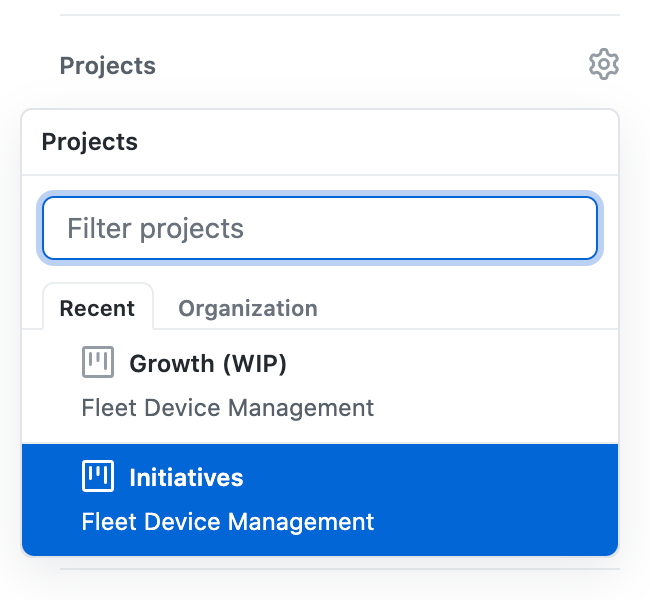
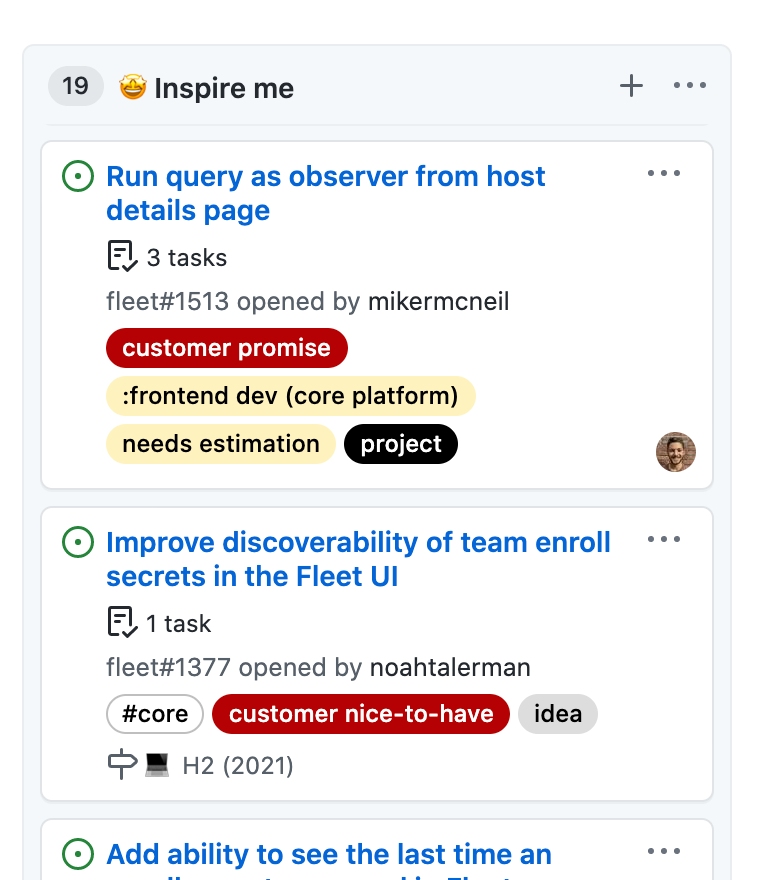
- Navigate to the Initiatives project, and hit “+ Add cards”, pick the new issue, and drag it into the “🤩Inspire me” column.


Communicating unplanned design changes
For issues related to something that was ALREADY in Figma Fleet EE (current, dev-ready), but implemented differently, e.g, padding/spacing inconsistency etc. Create a bug issue and detail the required changes.
Design conventions
We have certain design conventions that we include in Fleet. We will document more of these over time.
Table empty states
Use ---, with color $ui-fleet-black-50 as the default UI for empty columns.
Form behavior
Pressing the return or enter key with an open form will cause the form to be submitted.
Release
This section outlines the communication between the product team and growth team and product team and customer success team prior to a release of Fleet.
Goal
Keep the business up to date with improvements and changes to the Fleet product so that all stakeholders are able to communicate with customers and users.
Blog post
The product team is responsible for providing the growth team with necessary information for writing the release blog post. This is accomplished by filing a release blog post issue and adding the issue to the growth board on GitHub.
The release blog post issue includes a list of the primary features included in the upcoming release. This list of features should point the reader to the GitHub issue that explains each feature in more detail.
An example release blog post issue can be found here.
Customer announcement
The product team is responsible for providing the customer success team with necessary information for writing a release customer announcement. This is accomplished by filing a release customer announcement issue and adding the issue to the customer success board on GitHub.
The release blog post issue is filed in the private fleetdm/confidential repository because the comment section may contain private information about Fleet's customers.
An example release customer announcement blog post issue can be found here.
Feature flags
In Fleet, features are placed behind feature flags if the changes could affect Fleet's availability of existing functionalities.
The following highlights should be considered when deciding if feature flags should be leveraged:
- The feature flag must be disabled by default.
- The feature flag will not be permanent. This means that the individual who decides that a feature flag should be introduced is responsible for creating an issue to track the feature's progress towards removing the feature flag and including the feature in a stable release.
- The feature flag will not be advertised. For example, advertising in the documentation on fleetdm.com/docs, release notes, release blog posts, and Twitter.
Fleet's feature flag guidelines borrows from GitLab's "When to use feature flags" section of their handbook. Check out GitLab's "Feature flags only when needed" video for an explanation on the costs of introducing feature flags.
Competition
We track the capabilities of competitors and adjacent (or commonly integrated) products in this Google Doc (private).
Slack channels
The following Slack channels are maintained by this group:
| Slack channel | DRI |
|---|---|
#g-product |
Noah Talerman |
#help-qa |
Reed Haynes |