| .. | ||
| manual-qa.md | ||
| README.md | ||
| release-process.md | ||
| support-process.md | ||
| why-fleet.md | ||
Fleet handbook
The Fleet company handbook is the living knowledge base describing how we do things at Fleet Device Management, Inc. Every Fleet team member uses and contributes to the handbook. It is open to the world, and we welcome feedback. Please make a pull request to suggest improvements or add clarifications. Use issues to ask questions.
Company
About Fleet
Fleet Device Management Inc is an open core company that sells subscriptions that offer more features and support for Fleet.
We are dedicated to making Fleet the best management platform for osquery, the leading open source endpoint agent.
History
2014: Origins of osquery
In 2014, our CTO Zach Wasserman, together with Mike Arpaia and the rest of their team at Facebook, created an open source project called osquery.
2016: Origins of Fleet v1.0
A few years later, Zach, Mike Arpaia, and Jason Meller founded Kolide and created Fleet: an open source platform that made it easier and more productive to use osquery in an enterprise setting.
2019: The growing community
When Kolide's attention shifted away from Fleet and towards their separate, user-focused SaaS offering, the Fleet community took over maintenance of the open source project. After his time at Kolide, Zach continued as lead maintainer of Fleet. He spent 2019 consulting and working with the growing open source community to support and extend the capabilities of the Fleet platform.
2020: Fleet was incorporated
Zach partnered with our CEO, Mike McNeil, to found a new, independent company: Fleet Device Management Inc. In November 2020, we announced the transition and kicked off the logistics of moving the GitHub repository.
Culture
All remote
Fleet Device Management Inc. is an all-remote company, with team members spread across 3 continents and 5 time zones. The wider team of contributors from all over the world submit patches, bug reports, troubleshooting tips, improvements, and real-world insights to Fleet's open source code base, documentation, website, and company handbook.
Openness
The majority of the code, documentation, and content we create at Fleet is public and source-available, and we strive to be broadly open and transparent in the way we run the business; as much as confidentiality agreements (and time) allow. We perform better with an audience, and our audience performs better with us.
Spending company money
As we continue to expand our own company policies, we use GitLab's open expense policy as a guide for company spending.
In brief, this means that as a Fleet team member, you may:
- Spend company money like it is your own money.
- Be responsible for what you need to purchase or expense in order to do your job effectively.
- Feel free to make purchases in the interest of the company without asking for permission beforehand (when in doubt, do inform your manager prior to purchase, or as soon as possible after the purchase).
For more developed thoughts about spending guidelines and limits, please read GitLab's open expense policy.
Meetings
- At Fleet, meetings start whether you're there or not. Nevertheless, being even a few minutes late can make a big difference and slow your meeting counterparts down. When in doubt, show up a couple of minutes early.
- It's okay to spend the first minute or two of a meeting to be present and make small talk, if you want. Being all-remote, it's easy to miss out on hallway chatter and human connections that happen in meatspace. Why not use this time together during the first minute to say "hi". Then you can jump right in to the topics being discussed?
- Turning on your camera allows for more complete and intuitive verbal and non-verbal communication. When joining meetings with new participants who you might not be familiar with yet, feel free to leave your camera on or to turn it off. When you lead or cohost a meeting, turn your camera on.
Fleet EE
Communicating design changes to Engineering
For something NEW that has been added to Figma Fleet EE (current, dev-ready):
- Create a new GitHub issue
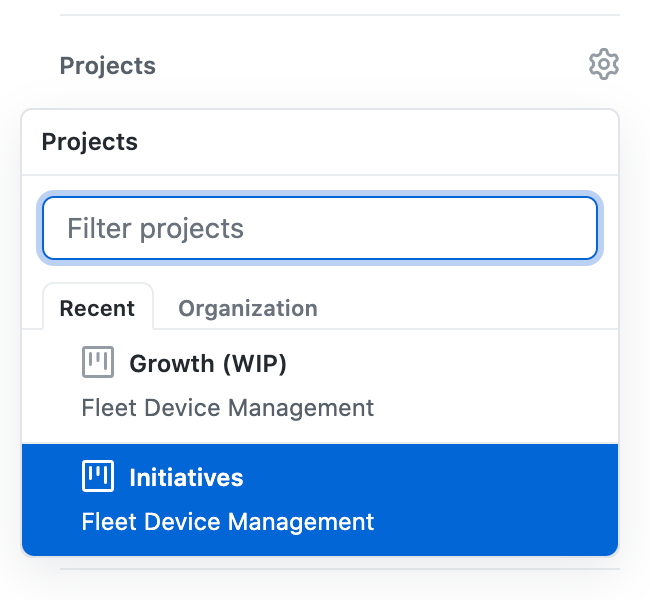
- Detail the required changes (including page links to the relevant layouts), then assign it to the “Initiatives” project.

NOTE: Artwork and layouts in Figma Fleet EE (current, dev-ready) are final assets, ready for implementation. Therefore, it’s important NOT to use the “idea” label, as designs in this document are more than ideas - they are something that WILL be implemented.
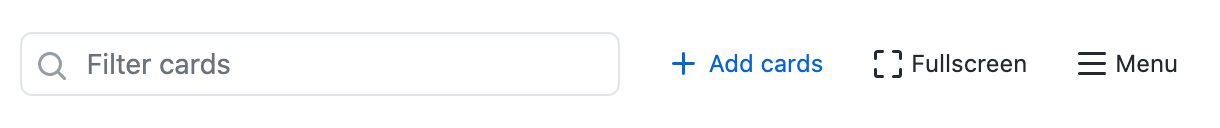
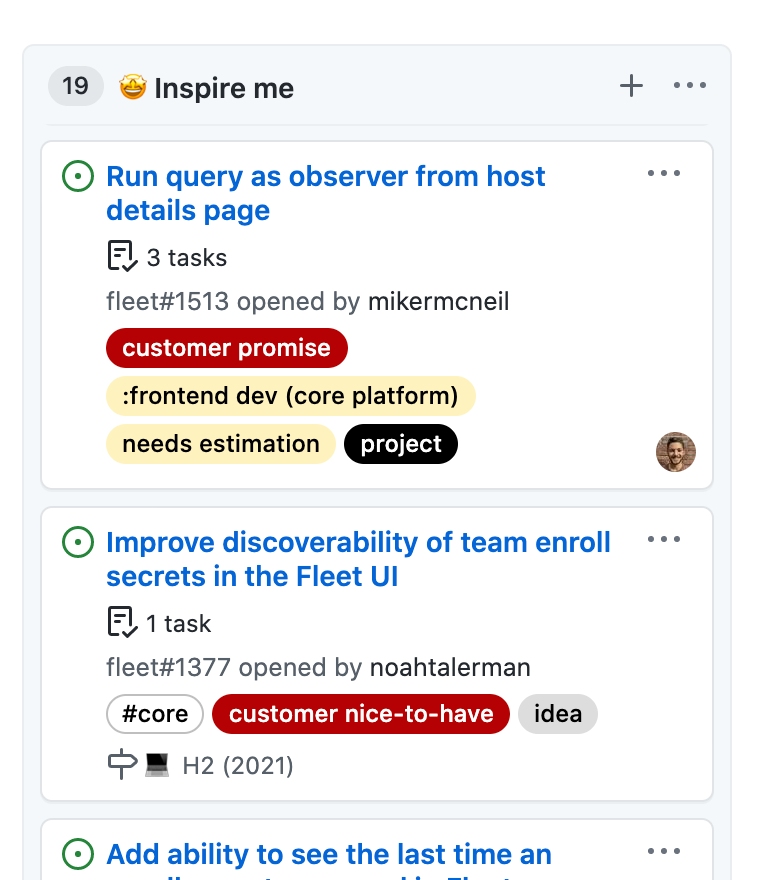
- Navigate to the Initiatives project, and hit “+ Add cards”, pick the new issue, and drag it into the “🤩Inspire me” column.


Communicating unplanned design changes
For issues related to something that was ALREADY in Figma Fleet EE (current, dev-ready), but implemented differently, e.g, padding/spacing inconsistency etc. Create a bug issue and detail the required changes.
Fleet website
How to export images
In Figma:
- Select the layers you want to export.
- Confirm export settings and naming convention:
- item name - color variant - (css)size - @2x.fileformat (e.g.,
os-macos-black-16x16@2x.png) - note that the dimensions in the filename are in CSS pixels. In this example, the image would actually have dimensions of 32x32px, if you opened it in preview. But in the filename, and in HTML/CSS, we'll size it as if it were 16x16. This is so that we support retina displays by default.
- File extension might be .jpg or .png.
- Avoid using SVGs or icon fonts.
- Click the Export button.
When can I merge a change to the website?
When merging a PR to master, bear in mind that whatever you merge to master gets deployed live immediately. So if the PR's changes contain anything that you don't think is appropriate to be seen publicly by all guests of fleetdm.com, then please do not merge.
Merge a PR (aka deploy the website) when you think it is appropriately clean to represent our brand. When in doubt, use the standards and level of quality seen on existing pages, ensure correct functionality, and check responsive behavior - starting widescreen and resizing down to ≈320px width.
The "Deploy Fleet Website" GitHub action failed
If the action fails, please complete the following steps:
- Head to the fleetdm-website app in the Heroku dashboard and select the "Activity" tab.
- Select "Roll back to here" on the second to most recent deploy.
- Head to the fleetdm/fleet GitHub repository and re-run the Deploy Fleet Website action.
Browser compatibility checking
A browser compatibility check of fleetdm.com should be carried out monthly to verify that the website looks, and functions as expected across all supported browsers.
- We use BrowserStack (logins can be found in 1Password) for our cross-browser checks.
- Check for issues against the latest version of Google Chrome (macOS). We use this as our baseline for quality assurance.
- Document any issues in GitHub as a bug report, and assign for fixing.
- If in doubt about anything regarding design or layout, please reach out to the Design team.
Fleet docs
Adding a link to Fleet docs
You can link documentation pages to each other using relative paths. For example, in docs/1-Using-Fleet/1-Fleet-UI.md, you can link to docs/1-Using-Fleet/9-Permissions.md by writing [permissions](./9-Permissions.md). This will be automatically transformed into the appropriate URL for fleetdm.com/docs.
However, the fleetdm.com/docs compilation process does not account for relative links to directories outside of /docs.
Therefore, when adding a link to Fleet docs, it is important to always use the absolute file path.
Linking to a location on GitHub
When adding a link to a location on GitHub that is outside of /docs, be sure to use the canonical form of the URL.
To do this, navigate to the file's location on GitHub, and press "y" to transform the URL into its canonical form.
How to fix a broken link
For instances in which a broken link is discovered on fleetdm.com, check if the link is a relative link to a directory outside of /docs.
An example of a link that lives outside of /docs is:
../../tools/app/prometheus
If the link lives outside /docs, head to the file's location on GitHub (in this case, https://github.com/fleetdm/fleet/blob/main/tools/app/prometheus.yml)), and press "y" to transform the URL into its canonical form (https://github.com/fleetdm/fleet/blob/194ad5963b0d55bdf976aa93f3de6cabd590c97a/tools/app/prometheus.yml). Replace the relative link with this link in the markdown file.
Note that the instructions above also apply to adding links in the Fleet handbook.
Style and grammar guidelines
How to write headings & subheadings
Fleet uses sentence case capitalization for all headings across Fleet EE, fleetdm.com, our documentation, and our social media channels. In sentence case, we write titles as if they were sentences. For example:
Ask questions about your servers, containers, and laptops running Linux, Windows, and macOS
As we are using sentence case, only the first word of a heading and subheading is capitalized. However, if a word in the sentence would normally be capitalized (e.g. a proper noun,) these words should also be capitalized in the heading.
Note the capitalization of “macOS” in the example above. Although this is a proper noun, macOS uses its own style guide from Apple, that we adhere to.
How use osquery in sentences and headings
Osquery should always be written in lowercase, unless used to start a sentence or heading. For example:
Open source software, built on osquery.
or
Osquery and Fleet provide structured, convenient access to information about your devices.
Customer succcess
Next steps after a customer conversation
After a customer conversation, it can sometimes feel like there are 1001 things to do, but it can be hard to know where to start. Here are some tips:
For customer requests
- Locate the appropriate issue, or create it if it doesn't already exist. (To avoid duplication, be creative when searching GitHub for issues- it can often take a couple of tries with different keywords to find an existing issue.)
- Is the issue clear and easy to understand, with appropriate context? (Default to public: declassify into public issues in fleetdm/fleet whenever possible)
- Is there a key date or timeframe that the customer is hoping to meet, please note that in the the issue.
- Make sure the issue has a "customer request" label.
- Post in #g-product with a link to the issue to draw extra attention to the customer request so it is visible ASAP for Fleet's product team.
- Have we provided a link to that issue for the customer to remind everyone of the plan, and for the sake of visibility, so other folks who weren't directly involved are up to speed? (e.g. "Hi everyone, here's a link to the issue we discussed on today's call: …link…")
About the handbook
Why bother?
The Fleet handbook is inspired by (and heavily influenced by) the GitLab team handbook. It shares the same advantages and will probably undergo a similar evolution.
Where's the rest of the handbook?
While this handbook is inspired by GitLab's handbook, it is nowhere near as complete (yet!) We will continue to add and update information in this handbook, and gradually migrate information from Fleet's shared Google Drive folder as time allows.
Acknowledgements
This work, "Fleet Handbook", is licensed under CC BY-SA 4.0 by Fleet Device Management Inc. It is, in part, a derivative of "GitLab Handbook", by GitLab, used under CC BY-SA 4.0.