Migrate Deploy Fleet on Render to docs. (#13017)
Migrated the "Deploy Fleet on Render" guide to the docs. - Moved content from `/articles/deploying-fleet-on-render.md` to `/docs/deploy-on-render.md` - Removed `/articles/deploy-fleet-on-render.md` - moved images from the guide to `/docs/images` and renamed - deleted redundant article cover image - set up redirect in `routes.js` `/deploy/deploying-fleet-on-render` => `/docs/deploy/deploy-on-render` # Checklist for submitter - [x] Manual QA for all new/changed functionality --------- Co-authored-by: Eric <eashaw@sailsjs.com> Co-authored-by: Rachael Shaw <r@rachael.wtf>
@ -19,11 +19,11 @@ First let’s get these dependencies up and running on Render.
|
||||
|
||||
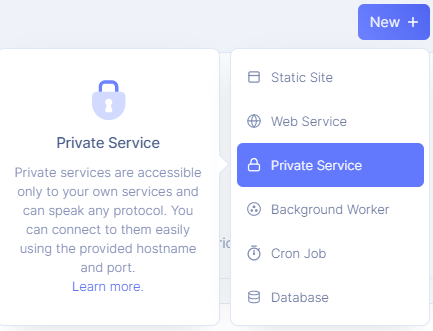
Fleet uses MySQL as the datastore to organize host enrollment and other metadata around serving Fleet. Start by forking [https://github.com/edwardsb/render-mysql](https://github.com/edwardsb/render-mysql), then create a new private service within Render. When prompted for the repository — enter your fork’s URL here.
|
||||
|
||||

|
||||

|
||||
*Private Service component in Render*
|
||||
|
||||
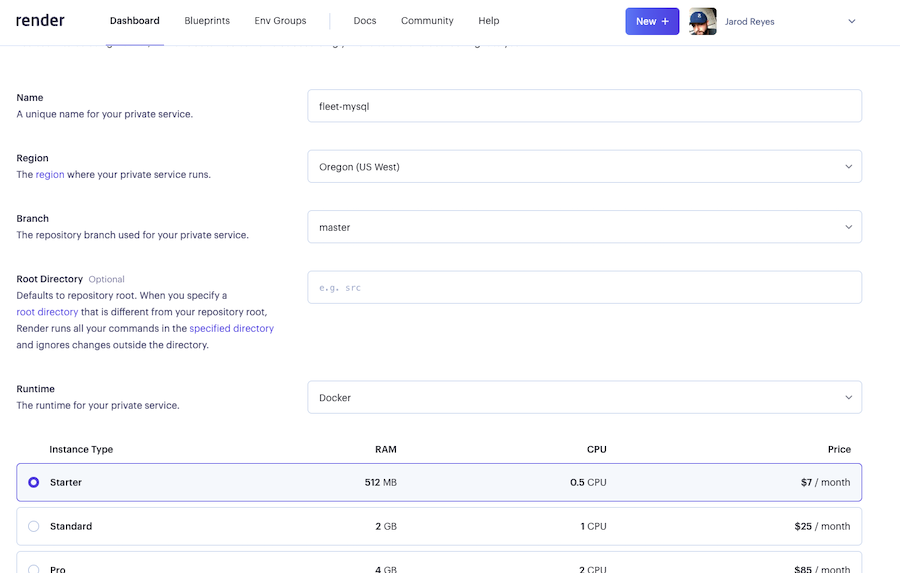
Your private service should look like this:
|
||||

|
||||

|
||||
*Private Service settings in Render*
|
||||
|
||||
This private service will run MySQL, our database, so let’s give it a fitting name, something like “fleet-mysql”.
|
||||
@ -44,7 +44,7 @@ We’re also going to need to set up some environment variables and a disk to mo
|
||||
- Size: `50GB`
|
||||
|
||||
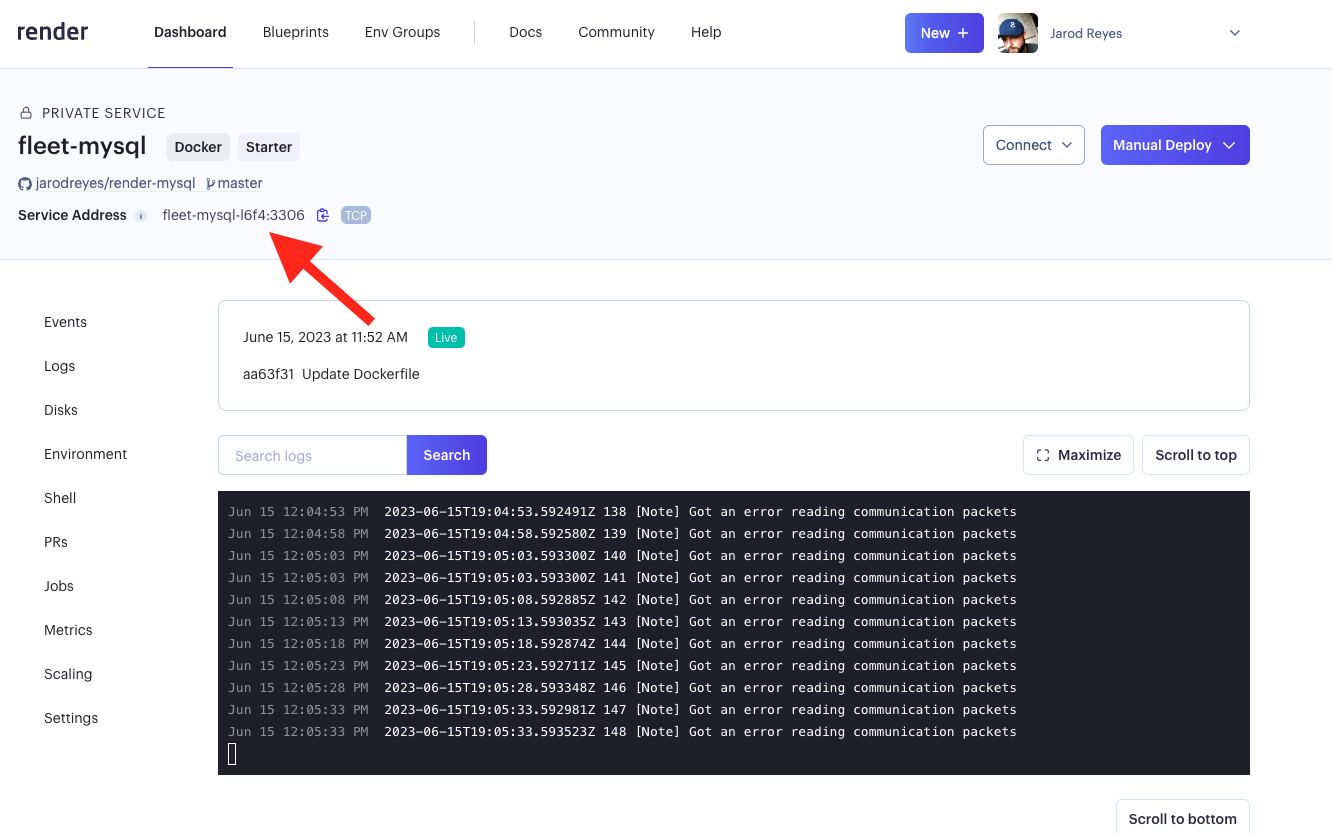
Once you've setup your mysql service on Render we will need to copy the address. You can find that here:
|
||||

|
||||

|
||||
*mysql address on Render*
|
||||
|
||||
---
|
||||
@ -65,7 +65,7 @@ Start by forking or use [https://github.com/edwardsb/fleet-on-render](https://gi
|
||||
|
||||
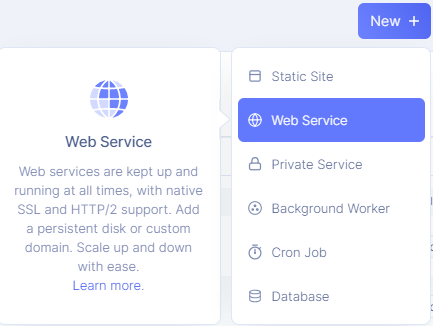
Back in Render, create a new web service and give it a unique name, since this will be resolvable on the internet, it actually has to be unique on Render’s platform.
|
||||
|
||||

|
||||

|
||||
*Web Service component in Render*
|
||||
|
||||
Next we will supply the environment variables Fleet needs to connect to the database and redis. We are also going to disable TLS on the Fleet server, since Render is going to handle SSL termination for us.
|
||||
@ -81,7 +81,7 @@ Give it the following environment variables:
|
||||
|
||||
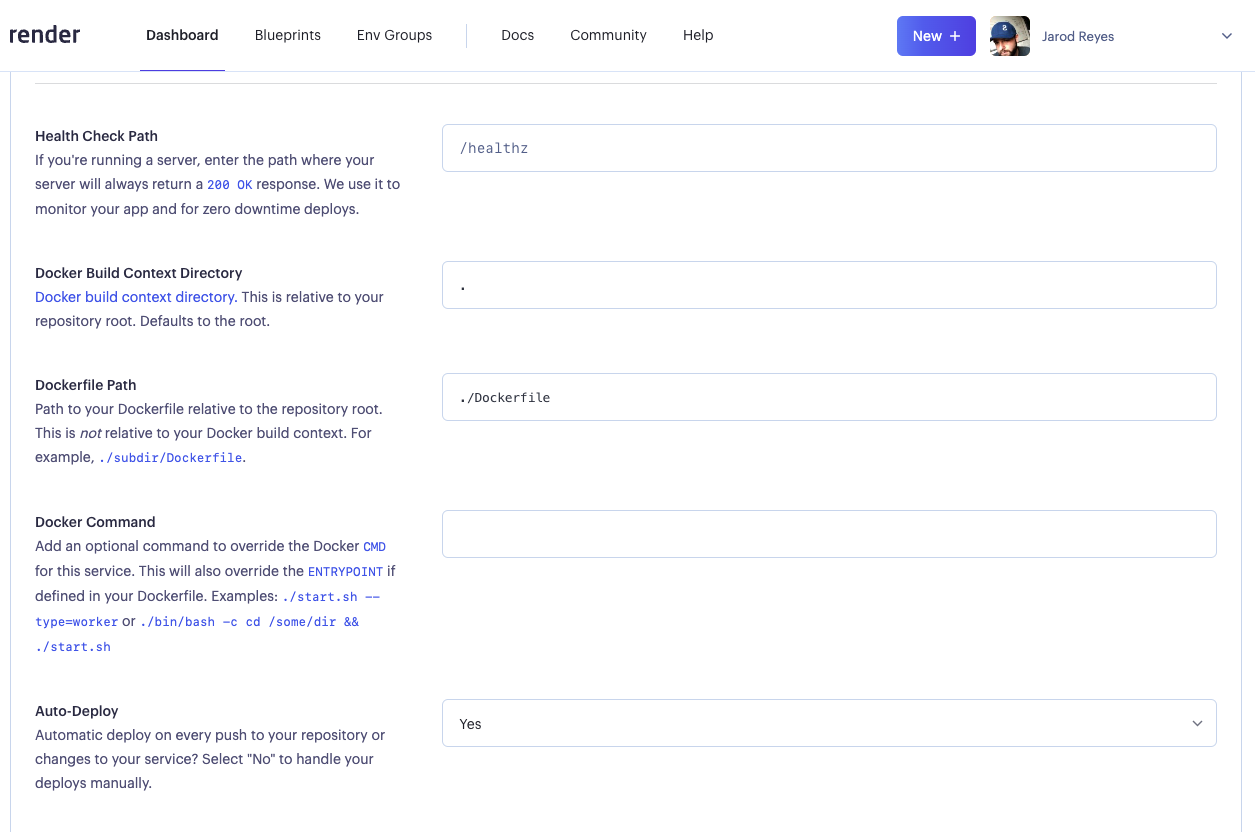
Additionally we’ll configure the following so Render knows how to build our app and make sure its healthy:
|
||||
|
||||

|
||||

|
||||
|
||||
- Health Check Path: `/healthz`
|
||||
- Docker Build Context Directory: `.`
|
||||
@ -96,7 +96,7 @@ ts=2021–09–15T02:09:07.06528012Z transport=http address=0.0.0.0:8080 msg=lis
|
||||
|
||||
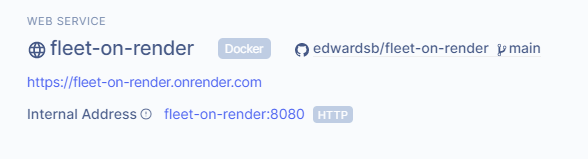
Fleet is up and running, head to your public URL.
|
||||
|
||||

|
||||

|
||||
*Fleet deployed on Render*
|
||||
|
||||
---
|
||||
@ -152,9 +152,7 @@ fleetctl apply -f standard-query-library.yaml
|
||||
That’s it! We have successfully deployed and configured a Fleet instance! Render makes this process super easy, and you can even enable auto-scaling and let the app grow with your needs.
|
||||
|
||||
|
||||
<meta name="category" value="deploy">
|
||||
<meta name="authorGitHubUsername" value="edwardsb">
|
||||
<meta name="authorFullName" value="Ben Edwards">
|
||||
<meta name="publishedOn" value="2021-11-21">
|
||||
<meta name="articleTitle" value="Deploy Fleet on Render">
|
||||
<meta name="articleImageUrl" value="../website/assets/images/articles/deploying-fleet-on-render-cover-1600x900@2x.jpg">
|
||||
<meta name="title" value="Render">
|
||||
<meta name="pageOrderInSection" value="700">
|
||||
<meta name="description" value="Learn how to deploy Fleet on Render.">
|
||||
<meta name="navSection" value="Deployment guides">
|
||||
|
Before Width: | Height: | Size: 82 KiB |
|
Before Width: | Height: | Size: 30 KiB After Width: | Height: | Size: 30 KiB |
|
Before Width: | Height: | Size: 31 KiB After Width: | Height: | Size: 31 KiB |
|
Before Width: | Height: | Size: 35 KiB After Width: | Height: | Size: 35 KiB |
|
Before Width: | Height: | Size: 18 KiB After Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 106 KiB After Width: | Height: | Size: 106 KiB |
|
Before Width: | Height: | Size: 201 KiB After Width: | Height: | Size: 201 KiB |
|
Before Width: | Height: | Size: 132 KiB After Width: | Height: | Size: 132 KiB |
1
website/config/routes.js
vendored
@ -456,6 +456,7 @@ module.exports.routes = {
|
||||
},
|
||||
'GET /docs/contributing/orbit-development-and-release-strategy': '/docs/contributing/fleetd-development-and-release-strategy',
|
||||
'GET /docs/contributing/run-locally-built-orbit': '/docs/contributing/run-locally-built-fleetd',
|
||||
'GET /deploy/deploying-fleet-on-render': '/docs/deploy/deploy-on-render',
|
||||
'GET /deploy/deploy-fleet-on-hetzner-cloud': '/docs/deploy/deploy-on-hetzner-cloud',
|
||||
'GET /deploy': '/docs/deploy',
|
||||
'GET /deploy/deploying-fleet-on-aws-with-terraform': '/docs/deploy/deploy-on-aws-with-terraform',
|
||||
|
||||